学習のアウトプット(Basic認証機能)
【Basic認証】
HTTP通信にデフォルトで備えられている認証機能。
設定すると、ユーザー名とパスワードを知っているユーザーのみがサーバーにアクセスできるようになる。
ただしBasic認証は必要最低限のセキュリティなので注意。
・ログアウトの機能がない(必要であれば自身で実装しなければならない
・HTTP通信を用いるので漏洩のリスクがある
・複数のサーバーをまたいだ認証が難しい
--------------------------------------------------------------------------------------【authenticate_or_request_with_http_basicメソッド】
authenticateは「認証する」という意味。
Basic認証を実装するためのRuby on Railsのメソッド。
今回は全てのコントローラーに認証を設定するために、
application.controller.rbのprivateにメソッドを記載し、before_actionで全てのコントローラーに適用した。
class ApplicationController < ActionController::Base before_action :basic_auth private def basic_auth authenticate_or_request_with_http_basic do |username, password| username == 'admin' && password == '2222' end end end
コードに直接ユーザー名やパスワードを記載すると、Gitの公開レポジトリ上で他人に情報を見られてしまうリスクがある。
(上記のBASIC認証では、application.controller.rbをGitで見るとすぐにユーザー名やパスワードが分かる)
これを回避するために、これらを環境変数に入れる方法がある。
このとき、環境変数はシェルというプログラムを用いて
zshやbashといったログインシェルと呼ばれるファイルの中に記載する。
※ログインシェルはターミナルとOSの窓口で、プログラムを実行する時に最初にユーザーの要求に対応する役割を担う。
【zsh】
OSがCatalina以降の場合に適用されるログインシェル。
隠しファイルになっていて、Finderなどで確認することができない。
環境変数を記載するのは、.zshrcの中。
【bash】
OSがMojave以前の場合に適用されるログインシェル。
zsh同様に隠しファイルになっていて、.bash_profileに環境変数を記載する。
--------------------------------------------------------------------------------------
【vim】
サーバー上で使用できるテキストエディタで、.zshrcや.bash_profileを編集することが可能。
ターミナルからコマンドを入力することで、サーバー上のファイルに追記・編集・保存などができる。
通常モードではファイルの保存やvimの終了などが、インサートモードではファイルの編集が可能。
【sourceコマンド】
シェルに記載された内容を実行するコマンド。
--------------------------------------------------------------------------------------
【全体の流れ】
BASIC認証をコントローラーに記述した状態で、
vimでbashを編集(OSの種類によってzshかbashか分かれる)
※bashの場合、vim ~/.bash_profileをターミナルで実行
→iを押してインサートモードにして、
(元々記載がある場合は、消さずにその下に追記する)
→escを押して:wqを入力
→enter
→source ~/.bash_profile(sourceコマンド)を実行
→Ruby on Railsで環境変数を読み込む
コントローラーでusername ==とpassword ==としていた箇所を、下記のように修正する
username == ENV["BASIC_AUTH_USER"] && password == ENV["BASIC_AUTH_PASSWORD"]
→Heroku上で環境変数を読み込む
heroku config:set BASIC_AUTH_USRE="設定したいユーザー名"
heroku config:set BASIC_AUTH_PASSWORD="設定したいパスワード"
上記をターミナルで入力。
その後heroku configを実行して正しく表示されているか確認する。
→変更したコードをコミットしHerokuへデプロイ
git add .→git commit -m "Basic認証を導入"→git push heroku master
上記をターミナルで入力して完了。
最後にheroku上のアプリでBasic認証が導入されていることを確認する。
学習のアウトプット(Herokuへのデプロイ)
【デプロイ】
WEBアプリケーションを世の中に公開すること。
具体的には、用意したサーバーにアプリケーションを乗せて、他の人が使える状態にすることを指す。
サーバーはAmazonやGoogleなどの企業からレンタルすることもできるが手間がかかる。
Herokuを使うと簡単にデプロイが可能。
【Heroku】
WEBアプリケーションを簡単にデプロイできるサービス。
GitのレポジトリをHerokuへ反映させて、そこでアプリとして動かすことができる。
通常のフローでは・・・
サーバー管理用のPCを準備
→サーバー管理用のOSをインストールし環境構築
→対象のWEBアプリケーションをそのPCに入れる
という手順となり、時間とコストがかかる。
Herokuであればそのような手間がなくなり非常に便利。
【Heroku CLI】
Herokuを使ったデプロイはターミナルで行う。
ターミナルでHerokuを使えるようにするために、Heroku CLIのインストールが必要。
完了するとターミナルでHerokuコマンドが利用可能になる。
Herokuにアプリケーションを作成
→RDBMSをMySQLに設定(HerokuではデフォルトではPostgle SQLになっており、開発環境と合わせるために変更する)
「ClearDBアドオン」というMySQLを使うためのツールを用いて設定する。
【暗号化と復号について】
サーバーのアクセスキーやAPIキーなどのセキュリティ上で重要となる情報は暗号化しての管理が望ましい。
これを実現するために、Railsではcredentials.yml.enc(ファイルに書かれているものを英数字表示にして、何が書かれているか分からなくする)という暗号化のためのファイルとmaster.keyという鍵ファイルがある。
※重要情報はcredentials.yml.encの中に記述するということ
credentials.yml.encとmaster.keyは1つずつが対になっているので、1つの鍵で複数の暗号を復号することはできない。
また、master.keyは非常に重要なファイルなので、Gitに管理されない(リモートリポジトリに反映されない)ようになっている。
※.gitignore内で管理することで、Gitの管理下から外している。
【環境変数】
どのファイル・どのディレクトリからも参照できる変数。
OSのデータ共有の仕組み。
この環境変数の中に、知られたくない情報を格納しておくことでセキュリティが保たれる。
今回はマスターキーを環境変数に入れた。
【heroku config】
環境変数の確認・追加・削除を行うコマンド。
今回はこれを用いて環境変数にマスターキーを入れた(設定した)。
環境変数にマスターキーを入れる作業はコミットをHerokuへプッシュする前に行わなければならない。
もし誤って先にHerokuへのプッシュを行ってしまった場合は、再度環境変数をプッシュする作業を行う必要がある。
(マスターキーは本番環境に設置しないとcredentials.yml.encの暗号を復号できない)
【Stack】
Heroku上でアプリケーションが動作するための環境。
今回はRubyのバージョンとデフォルトのStackバージョンの互換性がなかったため、
Stackのバージョン変更を行なった。
【デプロイ】
GitにプッシュしているレポジトリをHerokuに反映させる。
そのために、git push heroku masterというコマンドをターミナルに入力し、
Herokuに情報をプッシュする。
【heroku run】
heroku上でコマンドを実行する時には頭に「heroku run」を追加する。
例えばheroku run rails db:migrateなど。
【デバッグ】
デプロイ後のアプリケーションにエラーが発生した場合、エラーログを確認する。
(画面上ではエラー原因が表記されていないこともある)
heroku logsコマンドでログを確認することができるが、非常に長く表示される。
そこで、heroku logs --tailとすることで、最後の10行だけを抽出して確認できる。
【Herokuを使ったデプロイの一連の流れ】
Herokuのアカウント作成
(ターミナルのディレクトリは任意で良いが、ミス防止のためデプロイするアプリケーションのディレクトリで作業する)
→ターミナルでheroku CLIを設定(一度設定すればその後は設定不要)
→Herokuへターミナルからログイン
(heroku login --interactiveと入力)
→Gitでマスターブランチへコミットする(タイミングはここでなくてもOK)
→Heroku上でアプリケーションを作成
(ターミナルでheroku create 作成したいアプリ名)
※アプリ名はアンダーバー使用NG(Herokuでは使えない)
→念の為にターミナルでgit config --list | grep herokuを実行し、作成できているか確認
(fatal: not in a git directory以外が表示されていればOK)
→MySQLを使用できるように設定する
ターミナルでheroku addons:add cleardbを実行しClearDBアドオンを追加。
その後Railsの場合は
heroku_cleardb=`heroku config:get CLEARDB_DATABASE_URL`を実行
→さらにheroku config:set DATABASE_URL=mysql2${heroku_cleardb:5}を実行する。
(データベースのURL再設定を行っている)
→EDITOR="vi" bin/rails credentials:editを実行
credentials.yml.encをmaster.keyによって復号し、中身を確認・編集するためのコマンド。実際に暗号化されていない状態の中身が確認できる。
(開いた後はesc→:→qで閉じる)
※VS CODEでconfig/credentials.yml.encを開いて確認した場合は、上記と異なり暗号化されており、何が書いてあるかわからない。
補足
Railsではファイルとキーはrails newで自動生成されているが、もし何かの理由で存在しない場合はこのコマンドで作成される。
→Heroku上で環境変数を設定する。
ターミナルでheroku config:set RAILS_MASTER_KEY=`cat config/master.key`を実行。
(その後にheroku configをターミナルで実行し、RAILES_MASTER_KEYが記載されていればOK)
→Stackの指定
heroku stack:set heroku-18 -a アプリケーション名 をターミナルで実行。
(デフォルトのStackは20だが、今開発で使っているRubyのバージョンと互換性がないため18で設定)
→GitのレポジトリをHerokuに反映させる
git push heroku masterをターミナルで実行。
(以降に追加実装を行なった場合、同様にGitへのコミット→プッシュ後にこのコマンドを実行する)
→Heroku上でマイグレーションファイルを反映させる
heroku run rails db:migrateをターミナルで実行。
(データベースにはまだマイグレーションファイルの情報が反映されていないため)
→公開を確認する
heroku apps:info
表示された情報に記載されているURLにアクセスすれば、アプリケーションを開くことができる。
【アプリケーションの修正を加える場合】
修正をコミット
→マスターブランチにマージ
→Herokuにプッシュ
→マイグレーションを実行
学習のアウトプット(JavaScript6 )
【前回までの流れ】
下記の流れで、非同期通信の実装を行なっていた。
・JavaScriptからリクエストを送信
・ルーティングを経由してコントローラーに届ける
・ブラウザからのリクエストとJavaScriptのリクエストが重複しないようにする
・json形式でJavaScriptにレスポンスとして返す
今回は、
・レスポンスを受け取ってHTMLとして反映させる
・フォームを送信した時にフォーム部分の文字をリセットする
・レスポンスが正常でなかった場合の処理を作成する
という2点を学んだ。
-------------------------------------------------------------------------------------
【onloadプロパティ】
リクエストの送信に成功した時に呼び出される、XHLHttpRequestメソッドのプロパティ。
XHR.onload = () => {
処理の内容
}
と記述する。(XHRはXMLHttpRequestが代入された変数)
-------------------------------------------------------------------------------------
【responseプロパティ】
onload同様にXHLHttpRequestメソッドのプロパティ。
レスポンスの情報が格納されている。
XHR.response.postとすることで、レスポンスの中から投稿テキストの情報を抽出している。
(コントローラーのcreateアクションでrender json: { post: post }としており、ハッシュのキー部分を指定することでバリュー部分が取り出せるため)
-------------------------------------------------------------------------------------
【insertAdjacentHTMLメソッド】
adjacentはアジェイセントと読み、隣接という意味。
HTMLを「特定の要素」の「指定した箇所」に挿入するメソッド。
挿入対象の要素.insertAdjacentHTML(挿入したい位置,挿入したいHTML);
という記述となる。
(カッコ内は第1引数、第2引数)
第1引数に指定できるのは下記の4つ。
| 指定可能な文字列 | 意味 |
|---|---|
| beforebegin | 要素の直前 |
| afterbegin | 要素内部の、最初の子要素の直前 |
| beforeend | 要素内部の、最後の子要素の直後 |
| afterend | 要素の直後 |
-------------------------------------------------------------------------------------
【送信後のフォーム部分のリセット】
フォームのIDを取得(getElementById)し、変数(今回はformTextとした)に代入。
全ての処理が終わった後にformText.value = "";とすることで、フォーム部分を空白にできる。
-------------------------------------------------------------------------------------
【HTMLの切り出し】
見やすいように、onloadの中にあるHTMLの記述を変数に代入して外に切り出した。
元々はリクエストが成功した時に「このようなHTMLを表示させる」という処理をonloadの中に書いたが、コードが見にくいため。
-------------------------------------------------------------------------------------
【通信に失敗した場合】
通信に失敗した場合はアラートが表示されるように実装した。
失敗しているかどうかの判断はHTTPステータスコードで判断する。
| ステータスコード | 状態 |
|---|---|
| 100〜199 | リクエスト継続中 |
| 200〜299 | リクエストが成功した |
| 300〜399 | リダイレクト中 |
| 400〜499 | クライアントでエラーが発生している |
| 500〜599 | サーバーでエラーが発生している |
今回は、問題がある状態をXHR != 200と記述し、条件文でアラートを処理とした。
return nullは、JavaScriptの処理から抜け出す(30行目以降の処理を行わない)ための記述。
これでJavaScriptによる非同期通信実装のカリキュラムが修了。
学習のアウトプット【Rubyドリル・その他基礎】
TECH CAMPにはRubyドリルという基礎問題集があり、
今日は2問解いた中で学んだことをまとめ。
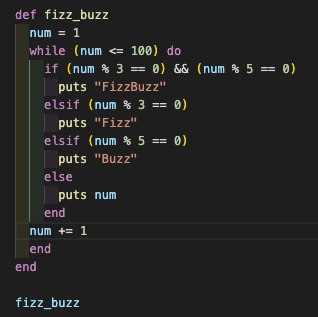
【Rubyドリル29】
特定の倍数の時に表記を変更するRuby問題。(Fizz_Buzz問題として有名?らしい)
while文・剰余演算子の使い方を学んだ。
・15の倍数はnum % 15 ==0でもOK。
・()はなくてもOK。
・if文は上から処理されるので、例えば1番目のelsifの行で
「3の倍数」かつ「5の倍数でない」の「5の倍数でない」の部分は不要になる。
【Rubyドリル32】
クラスメソッドとインスタンスメソッドの判別について。
・クラスメソッド
メソッド名の頭にself.をつける。
クラスだけが用いることのできるメソッドで、インスタンスが用いることはできない。
クラスで共通した振る舞いを定義する。
class Car
def self.run
puts “走る”
end
def ○○(これはインスタンスメソッド)
end
end
【resourcesメソッド】
少し理解が曖昧になっていたので整理。
resourcesメソッドは引数に:tweetsのような指定をする。
上記の場合/tweetsのパスに対応するルーティングが作られる。
resources :tweetsという記述で、下記の7つのルーティングが作られる。
(この際、HTTPメソッドは各アクションに対応したものが割り振られるので、わざわざ記述しなくて良い)
|
GET /tweets(.:format) tweets#index
POST /tweets(.:format) tweets#create
GET /tweets/new(.:format) tweets#new
GET /tweets/:id/edit(.:format) tweets#edit
GET /tweets/:id(.:format) tweets#show
PATCH /tweets/:id(.:format) tweets#update
PUT /tweets/:id(.:format) tweets#update
DELETE /tweets/:id(.:format) tweets#destroy
|
resourcesを使わない場合は、下記のような記述を全てに行う必要がある。
学習のアウトプット【セキュリティについて】
【脆弱性】
アプリケーションなどで、弱点となる部分。
脆弱性をついて、様々な方法で攻撃をされるため、対策としてのセキュリティが必要。
・JavaScriptによる攻撃
・セッションによる攻撃
・不正リクエストによる攻撃
・SQLによる攻撃
について学んだものをまとめた。
---------------------------------------------------------------------------------
【XSS】
JavaScriptはクライアントサイドで動くので、何らかの方法で悪意のあるJavaScriptをインストールさせるなどで、ユーザーが意図しないイベント発火を起こされたりする。
WEBアプリケーションの脆弱性をついて、悪意のあるJavaScriptを実行させるような攻撃をXSS(クロスサイトスクリプティング)と呼ぶ。
ユーザーが開いたHTMLに、何らかの方法でJavaScriptのコードを埋め込む
→意図しないポップアップを発生させたりする攻撃のこと
(スクリプティング=JavaScriptを埋め込んで実行させること)
実際には、個人情報を抜いて別のサーバーに送るようなスクリプティングが多く、脆弱性をつく攻撃はこのXSSが最も多いらしい。
---------------------------------------------------------------------------------
【XSSの流れ(反射型)】
メールやリンク誘導などで、脆弱性のあるWEBアプリケーションのURLをユーザーへ展開
→ユーザーがURLをクリックしてレスポンスが行われると同時に、悪意のあるJavaScriptによりイベントが発火する。
上記の流れを反射型と呼び、別のサイトやメールを介してJavaScriptの誘発を図る点がクロスサイトと表現される所以とのこと。
---------------------------------------------------------------------------------
【XSSの流れ(格納型)】
悪意のあるユーザーが、脆弱性のあるサイトに対して、フォームから悪意のあるJavaScriptを付帯したコンテンツを投稿する
→スクリプトを含んだサイトを開くことでイベント発火する。または、画像などの上にカーソルを乗せることで発火させることもある。
上記のように、脆弱性のあるWEBアプリケーションなどに悪意のあるJavaScriptを埋め込んでおくことを格納型と呼ぶ。
---------------------------------------------------------------------------------
【XSSの要因と対処】
要因→フォームから<script>...</script>とスクリプトタグを入力すると、それがそのままスクリプトとして反映されてしまうため。
対処→文字参照を用いる
---------------------------------------------------------------------------------
【文字参照】
HTMLで使用する記号(タグのための三角カッコなど)は、HTMLのタグなどとして扱われるため、通常であれば文字列として認識させられない。
これらの特殊文字を文字列として認識させるために文字参照が用いられる。
下記の文字を文字参照に変換して表示することで、XSSを防ぐことができる。
| 変換前 | 変換後 |
|---|---|
| < | & lt; |
| > | & gt; |
| & | & amp; |
| " | & quot; |
| ' | & #39; |
---------------------------------------------------------------------------------
【Ruby on RailsにおけるXSS対処】
Railsでは、ヘルパーメソッドによってXSSの対処がされている。
(<%= %>の部分)
仮にフォームで<script>alert("不正なスクリプト")</script>と送付したとしても、そのまま文字列で表示される。
非同期通信で送った場合は、最初は文字列として表示されないが、リロードすると同様に文字列として表示される。
---------------------------------------------------------------------------------
セッションが保存されているクッキーを狙った攻撃。
XSSなどで、非正規ユーザーが正規ユーザーのセッションを盗むこと。
セッションのデータはクッキーでセッションIDという識別番号を用いて保存されるので、このセッションIDが盗まれるとセッションハイジャックとなる。
---------------------------------------------------------------------------------
【セッションID】
正規ユーザー1人1人に与えられる、ユーザーを識別するための番号。
この中にはログインIDや支払い情報、メールアドレスの情報などが含まれるため、
盗まれると
・個人情報閲覧
・不正な決済や送金
・なりすましメールの送信
・SNSへの犯罪予告
などの被害にあうリスクが高まる。
セッションIDへの攻撃方法は、
・セッションIDの推測
・セッションIDの盗み出し
・セッションIDの強制
といったものが挙げられる。
---------------------------------------------------------------------------------
【各セッションハイジャックへの対策】
・セッションの推測
セッションIDを外部情報(メールアドレスなど)から推測してハイジャックを試みるので、セッションIDを自分で作成しないようにすれば良い。
→Ruby on Railsなどのフレームワーク(WEBアプリ開発用のツール)を使えば、セッションIDは自動で生成してくれるので対策となる。
・セッションの盗み出し
基本的にはXSSによってクッキー情報が取得されるので、XSSへの対策を行えばOK。(Document.cookieでクッキー情報が閲覧できる)
また、クッキーなどの個人情報を含んだ通信の際には、通信方式としてSSL通信(暗号化された通信)を用いたサービスを利用することも重要。
http://から始まるサイトはSSL通信に対応しているが、サーバーを独自で準備してサービスを作成する場合などは自身で対策が必要。
※SSL=Secure Socket Layer
・セッションの強制
悪意のあるユーザーが、通常利用者としてセッションIDを取得し、そのIDを含んだリンクを他のユーザーに送付してサービス利用させる
→後からそのセッションIDを使ってハイジャックするという流れ。
ログイン後にセッションIDが自動で変更となる仕様にしておけばよく、deviseを使ったユーザー管理機能であればあらかじめ実装されている。
---------------------------------------------------------------------------------
「サイトをまたいだリクエストの偽造」という意味。
※「クロス」は「cross(交差)」のことで、XSSのクロスと同じ意味。
XSSのクロスがCでなくXなのは、CSSと紛らわしいから。(以前はCSSという名称だったが変更された)
悪意のある第三者が、ユーザー情報を不正取得するサイトを作成し、ユーザーに展開。
ユーザーが、ターゲットとなるアプリケーションにログインした状態でそのサイトを訪れると、ログイン情報を盗み出しセッションハイジャックが成立する。
その後、悪意のあるユーザーがなりすましてターゲットアプリケーションにログインして不正なリクエストを行うという流れ。
XSS:ユーザーのクライアント側の脆弱性をついた攻撃で、WEBアプリケーションがユーザーに表示するデータについて対策が必要
CSRF:サーバー側の脆弱性をついた攻撃であり、サーバー側で受け取るリクエストへの対策が必要
【対策】
決済確定時・ユーザー情報更新時などの重要なタイミングのリクエストに対して
・パスワードなどの再確認
・トークン(一度だけ使用可能なパスワード)の活用
といった対策を行うことが有用。
※Ruby on Railsのヘルパーメソッドも同様にトークンが活用されている。
paramsの中にログイン情報と照合されたトークンを入れ込んでいて、
不正なリクエストかどうか判別ができるようにしている。
注意する点として、トークンが存在するのはPOST・DELETE・PACTH・PUTなどのHTTPメソッドだけなので、createアクションをGETで作成したりしてはいけない。
また、XSSの対策が出来ていなければトークンも抜き出されてしまうので、
総合的な対策が必要である。
---------------------------------------------------------------------------------
投稿フォームなどからSQL文を送って、データベースへの不正アクセス(抜き出しや改ざん)を行う攻撃。
SELECT * FROM users WHERE user_id='$uid' AND password='$pwd'
となっているSQL文に対する攻撃。SQLが「'」で終わることを利用して、パスワードに「' or 'A' = 'A」と入れてフォーム送信すると、パスが通ってしまう(A=Aは常にtrueのため)
対策は・・・
「'」を特殊文字として変換して読み込む一方で、ユーザーから投稿された「'」は単なる文字列として認識して差別化を図る。
②SQL文自体を不正アクセスされにくく記述する(これを「厳格にする」と表現する)
SELECT * FROM users WHERE user_id=? AND password=?
?(プレースホルダー)を用いることで、構文自体を確定したものにしてしまう
→同様にパスワードに「' or 'A' = 'A」と入れても、単純にパスワード不一致で弾かれる。
【プレースホルダー】
仮の引数のようなもので、文章だけを確定させて、入力する値を可変のものにする時に活用する。
【Railsにおける対策】
Ruby on Railsでは、ActiveRecordメソッドを使う場合SQLインジェクションのリスクはほぼない。
学習のアウトプット【10の位だけを取り出す方法(Ruby)】
【10の位の数字の取り出し方(Ruby)】
Rubyドリルにて出題。
途中でこちらのサイトを参照。
https://qiita.com/eve1224/items/cc0bcabea60e9ac7ab1d
10の位を取り出す場合
→対象の数字を10で割って、出た数字をさらに10で割った余りを取得すればOK
例) (96 / 10) % 10 = 9
Rubyでは整数を整数で割った余りは、小数点が切り捨てられた整数になることから
上記の方法で算出できるとのこと。
もし100の位を取り出すなら最初を100で割れば同様となる。
(1の位は(96 / 1 ) % 10 =6となるが、最初に1で割る意味がないので、単に10で割った余りを取得すると考えればシンプル)
【複数の戻り値について】
def slice_num(num)
# 10の位の計算
ten = (num/10) % 10
# 1の位の計算
one = num % 10
return ten, one
end
上記のように複数の値を戻り値とすることもできる。
この場合、slice_numは戻り値の個数分の変数に代入できる。
X, Y = slice_num(○○)
※ちなみに、今回の場合returnはなくても成立するらしい。
学習のアウトプット(JavaScript5)
前回の続き。
短いが、一旦カリキュラムが空く予定なのでまとめ。
【preventDefault】
非同期通信の実装においては、ブラウザからのリクエストとJavaScriptからのリクエストが重複しないように
ブラウザからのリクエストのキャンセルを行う必要がある。
preventDefaultは、既定のイベントを無効化するためのメソッドで、上記のようなケースで用いる。(preventは「防ぐ」という意味)
submit.addEeventListener('click', (e) => {
e.preventDefault();
と記述することで「投稿ボタンをクリックした」という現象を無効化できる。
(=クリックしたことによってブラウザからリクエストが送られることを防ぐ)
つまりこの処理によって、ボタンを押してもサーバーサイドへリクエストは送られないことになる。
このため、最終的にはJavaScript側でリクエストの送信を行う記述をしない限り
(e)はaddEventListenerの第2引数として置かれているが、
イベントオブジェクトと呼ばれ、イベント発生時の情報を持っている。
(今回であれば「投稿ボタンをクリックした」というイベント情報)
※eはeventの頭文字で、慣用的にこの文字が使われているが、別の文字でも実装に問題は生じない。
---------------------------------------------------------------------------------
【JSON形式でのレスポンス】
JSON形式でレスポンスを返すには、renderメソッドを用いてコントローラーのアクションに記述をする。
下記はその記述で、renderの後にjsonオプションを加え、postというキーで変数postを指定している。
これで、JSON形式で変数postをJavaScriptに送るという内容になる。
def create
post = Post.create(content: params[:content])
render json:{ post: post }
end